about
Kindling aims to connect users with others to harbor a whimsical, reflective augmented reality (AR) experience.
Now more than ever, many people are being challenged to find new ways to interact with one another, find outlets for creativity, and make the most of their immediate surroundings. We found ourselves asking, “What can we do to help encourage creative interaction and play, given the circumstances?”
role
Project Manager & Website Manager
when
Fall 2019 - Spring 2020
tools used
Wix, VR equipment, Unity, xCode, Google Drive, Facebook, Youtube, Instagram, Photoshop, Illustrator, Adobe XD, & Prezi

the concept/idea
The original idea was to create a facilitated, youth group, VR experience. To be able to create an online environment that allows strangers to interact, share their experiences, and empathize with one another. Each person would be able to choose a "skin" that they feel best represents themselves. Instead of focusing on how people look, this will allow people to look how they feel and focus on how people express themselves.

the process
For this project, I was the project manager - I lead meetings, made the schedule, assigned tasks, and helped out wherever else was needed. I was also in charge of the website, social media, and creating the final presentation.
Throughout this project, our group made seven pivots. At first, we were planning on making a facilitated, youth group, VR experience. We then realized this type of project would need a lot of focus on privacy which was time we didn't have. We switched courses and decided to focus on creating a VR experience that focuses on an environment that sparks emotion. Our group then visited the VR studio at Bellevue college and spent majority of the time using Tilt Brush. This made us want to focus on creating a unique, whimsical VR experience that puts focus on the different types of interactions one could have in a VR space. One idea was to have the user be a fire avatar thats fire grows when they talk a lot or shrinks when they haven't talked in a while. This would allow the user to think about the types of conversations they have and how often they do or don't talk.


Over time, with limited access to our VR equipment, we decided to think about and brainstorm the addition of an AR app feature. This would allow for better accessibility, something users could take home, and you wouldn't get motion sick from it (some users did get motion sick in VR). The next week though, we then got more VR equipment and ditched the AR idea. Unfortunately, a few weeks later, we then lost all access to our VR equipment and had to move to AR. I ended up making a bunch of Adobe XD prototypes to give us a feel for how our idea would transfer from VR to AR while my other group mates generated other ideas we could add or change to.
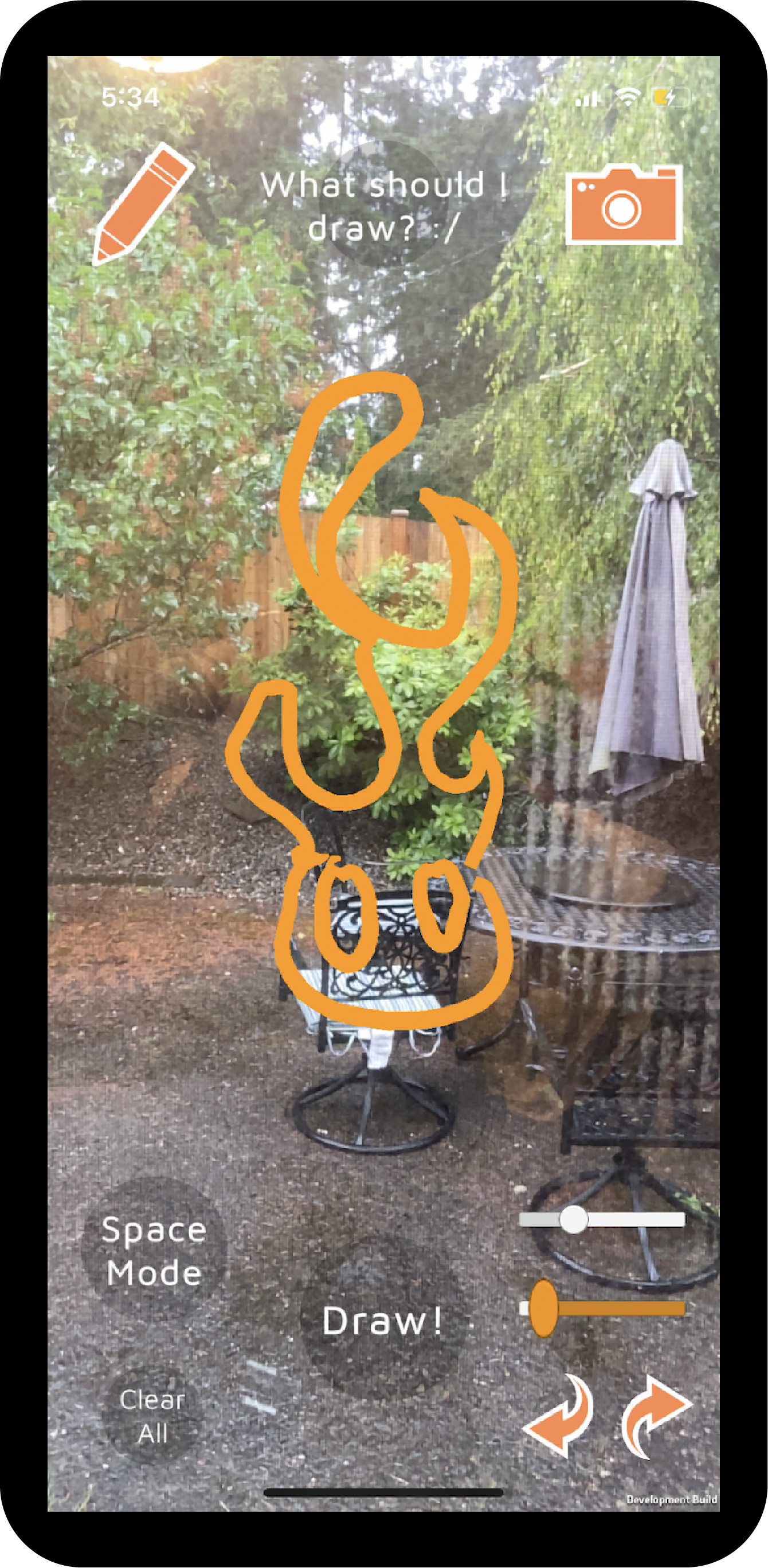
The more we developed in AR. the more we realized we were focusing more on the drawing function than the actual experience of the app. We decided to focus on the play aspect of this function instead of emotion (like our original idea). We also at this point learned how to best utilize an AR screen by pushing buttons to the side and making some transparent to help make the space feel more open. This concludes what you now see as Kindling” (as seen in the video trailer above).
the result
The end result was an AR app posted as a webGL to our projects website, a website with information about the project, an Instagram with six posts, and a final presentation and video trailer.
reflection
Overall, this was the longest project I have ever worked on (six months). From this project, I have learned how to go with the flow. You can never predict what might or might not happen so it's always good to have multiple ideas to fall back on in case one doesn't work out the way you expected or you lose access to equipment.