Fabletics
Facebook Poster
Currently I work at Fabletics in the Bellevue Square Mall as a Part-time Sales Associate. I was given an opportunity to create a poster for our team's Facebook group (made to create a community of Fabletics, health, and exercise lovers). When creating this poster I collaborated with another coworker who made a postcard sized version for the front of the store. We both agreed that we wanted something fun and colorful. I found the Fabletics brand colors and fonts to keep the branding consistent with the rest of the marketing used in store and utilized them in our posters. I used flowing blobs to create a fun border around the information and added photos that we had from Fabletics events and valued Fabletics customers. At the very bottom of the poster I made sure to include a picture of the QR code with information on how to scan it.


Mens Informational Poster
Over quarantine, Fabletics Mens dropped a collection of items. Unable to learn about the items in-store, employees were tasked to create an informational poster, picture, tiktok, etc. on a certain mens item. I was tasked with The Courtside Crew. I wanted to create an informational poster that resembled the website. I utilized the Fabletics brand colors and fonts. I added all the colors of the crew at the top. Included facts about the item below along with the price of the item (retail vs. vip price). Then, at the bottom I added three reviews from people that have purchased the item to get a sense of people’s real opinion on the item.
Employee TikTok
A month into quarantine, many coworkers and I were missing each other. Although we were having zoom parties every so often I thought it would be fun to collaborate and make something together. Since the majority of us were already following each other on tiktok it only made sense to try and recreate a trend. I found one that included multiple people so I sent the inspiration video and asked who would be interested. Those interested were placed in a new group chat. We made an order in which people would go in the video and then each video was sent to the group chat for the next person to recreate. Once everyone went, I downloaded all the videos, put them in Final Cut Pro, added the music, cut the videos to fit on beat, and then sent it to the group once I finished. The tiktok was then posted on our Bellevue Square Fabletics Facebook group page.
Logos
BeavyBee Logo
This was the first mascot logo I have attempted to make. I was told to make a beaver logo with a thumbs up. They wanted something cute yet simple with a splash of green. I messed around with a bunch of different outlines of beavers. I traced a few beavers to understand the basic proportions. I then settled on a top half drawing of a beaver (felt less cluttered) that I drew the outlines of and filled in with three brown colors and a green background. They then wanted to include a bee in the background so I went with something small and simple to keep the focus on the beaver.

Apps
Airbnb/Adobe Creative Challenge App
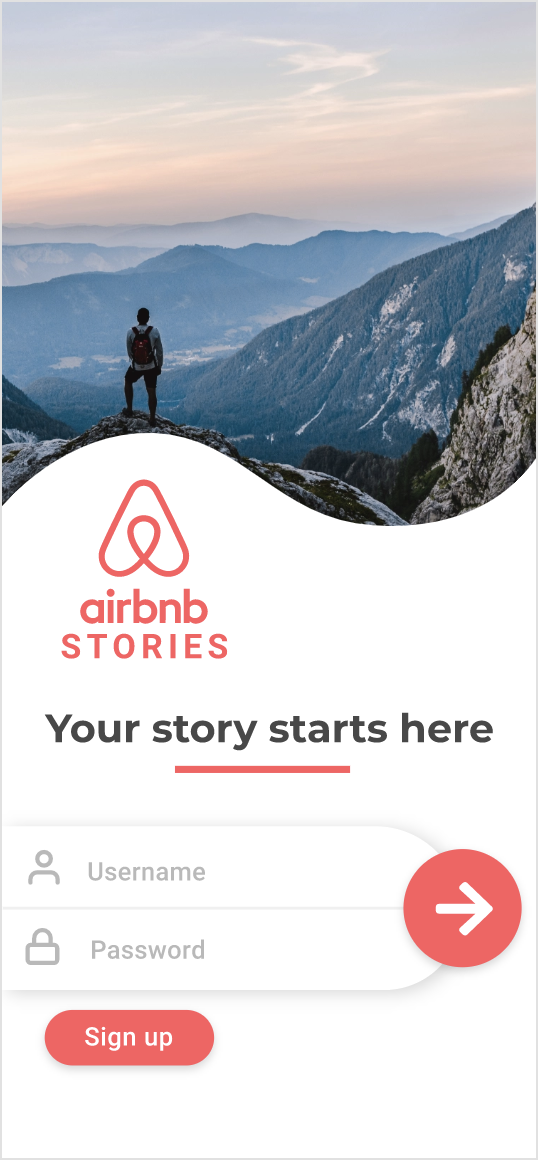
My friends and I competed in an Adobe Creative Challenge that partnered with Airbnb. The challenge was to create a mobile app to “empower families and groups of friends who travel together, a collaborative way to document, organize, and share their travel experiences and stays to the larger Airbnb community.” With only three days to complete the challenge and make a high fidelity prototype in Adobe XD we immediately started brainstorming. We peeled apart what ways we share our trips currently and narrowed it down to postcards and guest books. We wanted to create a warm, inviting, postcard sharing app that's specialized to the locations you stay in. Also, we included guest books you can add to for specific locations you stay at to share your experience there (like a review but in a cute, homey way). We wanted to keep similar brand consistencies between the app we made and the Airbnb app. We went with clean fonts and minimal color with a focus on pops of pink and blue. We broke up who would complete certain screens for the app and as a group would go through each screen every hour to make sure it stayed consistent with the rest of the app. I worked on the mailbox tab where you can view postcards and guest books that were sent to you or that you sent to others. I also worked on the liked page and assisted with the profile page and search page. Overall, this was the quickest I have ever made a high fidelity prototype and I truly learned what important parts of the design process are needed to make a prototype successful.
Events
IMD Capstone 2019
The Interactive Media Design (IMD) Capstone is a University of Washington Bothell Event created by students and faculty for students, faculty, friends, and family. The event focuses on IMD seniors and the projects they have worked on all year. As an IMD junior I offered my assistance to help build a brand for the event with two other students. We brainstormed what the best theme for the event would be based on each group's projects. We found that each project focused on different, specific issues so we went with the theme of “delve” because you are diving into each project throughout the event. While one student created a logo for the event, I made a brand page that was then shared with the seniors so they were able to make their own signage, website, etc but stick with the theme we had created. When the event approached, I was then in charge of researching what food to get. I also assisted with setting up the event the day of and managing lines. All of this prepared me for the upcoming year and what I was to expect for my own Capstone experience.
IMD Capstone 2020
This year, us seniors wanted more input on what our Capstone event was going to be and the theme we wanted to have. We formed a mini Capstone event team in which I was the co-project manager at first for the whole team. I focused on scheduling, creating timelines, and collaborating with the juniors. Our class decided on the theme “all possible futures” with the original color scheme being neon colors. I suggested that we go with more muted colors to allow more focus on the individual projects. We later changed to a black and white color scheme. I was then moved to the website team to help them complete the website. Along the way the Capstone team would meet every week to check in, collaborate ideas, and set new deadlines. In late March we then found out the whole event we had been planning would be unable to happen. The Capstone Team met and immediately shifted gears to figure out how to create a virtual event. We decided on a zoom meeting where each group would present and then have a few minutes after their presentation for questions asked in the chat section. Then, once everyone presented, each group would move to their own zoom “breakout room” and have demo time (share their website with those in the zoom call so they could get a closer look at the project and ask more questions). Overall, I know this isn’t how we expected our senior year to end but I’m proud of us seniors for coming together and creating a new, unique, capstone event experience.